Invision: a microcopy microstudy
As a writer, my workspaces are simple. I still use a pencil and sheet of paper for actual work. My keyboard, with its QWERTY reliability, still helps me to type words into a document, spreadsheet, or Sketch project.
But as a UX Writer I often find myself in environments that aren't so simple. For instance, I might pair with a developer to knock out copy changes in a source code editor. Or a designer might ask to sit with me while we cut copy in Illustrator. We're all working toward the same goal but in different environments.
So when I first encountered InVision in 2013 (when it was just "free" and not "free forever!"), I was immediately smitten. I had never worked in an environment where designers, developers, product managers, and writers were all on a level playing field.
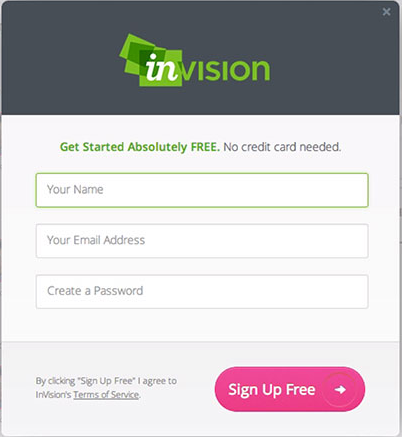
Left: InVision microcopy from 2013. Right: InVision microcopy from 2017.
InVision's frictionless onboarding microcopy in 2013.
Even in those early days, InVision was a guiding light for me when it came to reducing friction through microcopy in UX.
Since then, I've used InVision with countless collaborators across several different teams. The product's UX is tremendously intuitive. Pain points are very few and far between. Yet the challenge to empathize with my fellow InVision users and create a more compelling experience had been on my mind for a while. Since I've been a fan of the brand's microcopy for so long, I decided to put on my UX Writer hat and attempt to make InVision even more delightful than it already is.
my writing process
As with most of my UX writing, I adhere to IDEO's Human-Centered design process, which I've modified to accommodate for my empathic approach to writing.
persona
To get started, I drafted a user persona of a potential InVision user. I relied on my experience in working with design professionals, as well as some online research and my own experiences as an InVision user. The be clear, this persona is based on assumptions and research, not a fully-researched persona. Regardless, this type of empathy tool is useful for me throughout all stages of my writing process.
usability testing
Now the fun part – user testing with friends! To collect some quick usability results, I sat down with three friends who resemble the persona I had developed. Two were junior-level UI designers with previous InVision experience. The third individual was a recent design school graduate who had never used InVision before.
I sat with each user and asked them to:
- Create a new account.
- Make at least two changes to a mobile app prototype.
- Explore two features of their choice.
I asked them to vocalize their experience as much as possible and recorded their experiences with my smartphone's camera for later analysis.
Identifying & Defining Pain Points
Later that day, I watched each video and wrote down various pain points. Two distinct categories began to emerge.
Pain Point 1: Discoverability issue with inviting collaborators
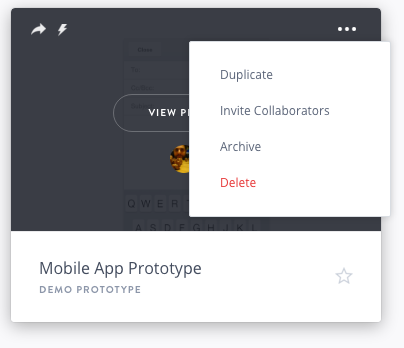
InVision is known for its collaborative functionality, so all three users wanted to try inviting someone to collaborate on a sample project. Each user hovered over the share button but moved on without clicking. They clicked on the More Options menu and still couldn't find a way to invite a collaborator.
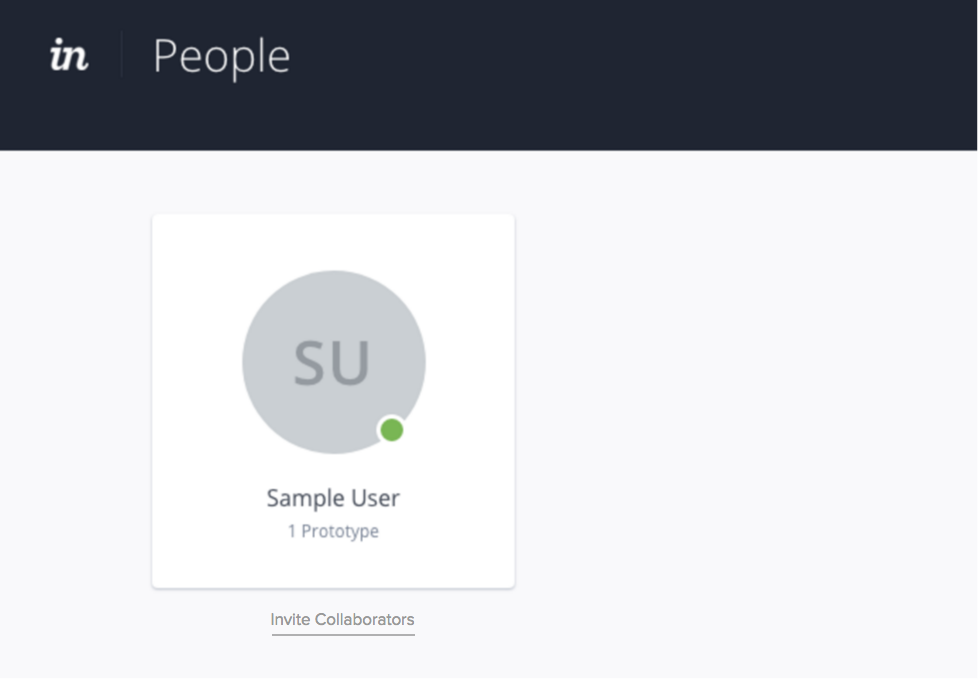
When they navigated to the People page and couldn't find any route to inviting a collaborator, they clicked the Create A Team button, where they hit a paywall with some conversion-shaming microcopy in the secondary CTA.
No clear path toward the collaborator invite flow.
"No thanks, I'll work without a team" was a harsh secondary CTA for a new user trying to invite a collaborator.
Pain Point 2: Task flow abandoned in Activity feed
While exploring the platform, users visited the Activity page an average of two times. The first visit occurred before editing a prototype, and the second occurred after making minor edits. When they returned to the activity feed and still saw no activity, they mentioned that they were disappointed.
"Unfinished, harsh," and "abandoned" were phrases used to describe how the page made them feel.
Ideating & Developing
I quickly mocked up some potential microcopy solutions to each of the defined pain points.
Solution 1: Discoverability issue with inviting collaborators
A simple text button serves as a secondary CTA for users who might want to invite collaborators.
This additional menu item helps to address the problem users had in figuring out how to invite collaborators while browsing the Projects page. The Share icon was confused for a social channel share button – highlighting the difference in thought patterns between someone who is sharing content and someone who is inviting you to collaborate on content.
Solution 2: Task flow abandoned in Activity feed
A simple bit of copy gives more context to the user's overall current state. It doesn't necessarily provide a next step, but it tells them what to expect.
validate & iterate
I shared each of these potential solutions with my test group. While they all felt like the changes were improvements, they suggested that some of the microcopy might be presented more contextually, and that the text buttons in particular were easy to miss.
I went through a round of revisions and attempted to incorporate copy in a way that fit more closely with the existing and efficient InVision UX.
Final copy for both pain points:
The All Collaborators menu seemed like a relevant area to start an Invite Collaborators task flow.
Aligning an Invite Collaborator task flow with an existing user's avatar feels like an intuitive way to introduce users to this functionality.
Rather than shaming the user into a conversion, I've revised this secondary CTA to offer an alternate path while subtly touching on the limitations of a free plan.
To create a deeper feeling of engagement during this empty Activity feed state, I provided content similar to the Boards tab of the My Projects page. I also included two CTAs so that users would have two ways to continue their paths forward.
Takeaways
These copy options come from my personal, unaffiliated perspective. I have no doubt that the product design decisions I've discussed here have already been well-considered by InVision's product team.
This is a highly intuitive product with a background of optimizing its UX. For me, focusing on these minor pain points and related microcopy helps me to understand how well-established pillars of product design can help to resolve emerging problems. In all cases, I relied on InVision's existing voice, tone, and user-centric design approach to arrive at potential solutions.
Simply put: InVision has plenty more awesomeness to mine.